Dynamic Web TWAIN正式版
动态Web TWAIN快速入门
- 下载Dynamic Web TWAIN SDK。
- 复制** Dynamic Web TWAIN SDK Resources **文件夹到您的项目根目录。
- 创建一个HTML文件并从GitHub获取完整的示例代码:
<!DOCTYPE html><html><head> <title>Hello World</title> <script type="text/javascript" src="Resources/dynamsoft.webtwain.initiate.js"></script> <script type="text/javascript" src="Resources/dynamsoft.webtwain.config.js"></script></head><body> <div id="dwtcontrolContainer" ></div> <input type="button" value="Scan" onclick="AcquireImage();" /> <script type="text/javascript"> Dynamsoft.WebTwainEnv.ProductKey = "LICENSE-KEY"; function AcquireImage() { var DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer'); if (DWObject) { DWObject.SelectSource(function () { var OnAcquireImageSuccess = OnAcquireImageFailure = function () { DWObject.CloseSource(); }; DWObject.OpenSource(); DWObject.IfDisableSourceAfterAcquire = true; DWObject.AcquireImage(OnAcquireImageSuccess, OnAcquireImageFailure); }, function () { console.log('SelectSource failed!'); }); } } </script></body></html>
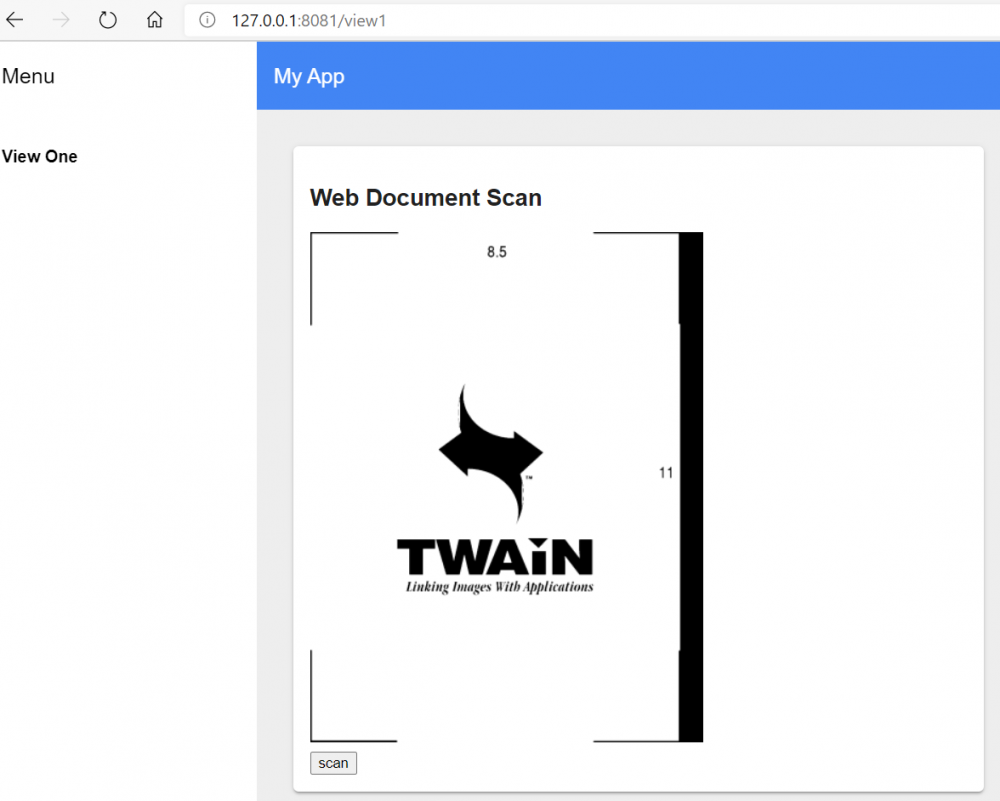
通过这些步骤,完成了一个简单的Web文档管理应用程序。如果没有 络服务器,我们可以通过双击HTML文件来立即运行 络文档扫描器应用程序。

要使应用正常运行,需要有效的许可证密钥。获得30天的免费试用许可证并更新代码:
Dynamsoft.WebTwainEnv.ProductKey = "LICENSE-KEY";
用于扫描文档的聚合物项目
安装Polymer CLI:
npm i -g polymer-cli
之后,我们可以使用模板初始化Polymer项目:
mkdir polymer-document-scancd polymer-document-scanpolymer init polymer-3-starter-kitnpm start
现在,让我们通过在src / my-view.js中的HTML模板中添加Div元素和Button元素来修改默认UI :
class MyView1 extends PolymerElement { static get template() { return html` <style include="shared-styles"> :host { display: block; padding: 10px; } </style> <div class="card"> <div id="dwtcontrolContainer"></div> <button on-click="handleClick">scan</button> </div> `; } handleClick() { if (DWObject) { } }}
开发者控制台显示Div元素是Shadow DOM的子元素。这是获取Shadow DOM元素的JS代码:
document.querySelector("body > my-app").shadowRoot.querySelector("app-drawer-layout > app-header-layout > iron-pages > my-view1").shadowRoot.querySelector("#dwtcontrolContainer")
该代码可以简化如下:
this.shadowRoot.querySelector('#dwtcontrolContainer');
由于Dynamic Web TWAIN支持Shadow DOM,因此我们可以使用以下bind()方法轻松地使用Shadow DOM元素初始化Dynamic Web TWAIN对象:
ready() { super.ready(); // TODO: initialization this.initializeDWT(); } initializeDWT() { // Dynamsoft.WebTwainEnv.ProductKey = "LICENSE-KEY"; Dynamsoft.WebTwainEnv.CreateDWTObjectEx({ WebTwainId: 'Viewer' }, (obj) => { this.dwtObj = obj; obj.Viewer.bind(this.shadowRoot.querySelector('#dwtcontrolContainer')); obj.Viewer.width = 560; obj.Viewer.height = 600; obj.Viewer.show(); var count = obj.SourceCount; for (var i = 0; i < count; i++) { this.shadowRoot.querySelector('#source').options.add(new Option(obj.GetSourceNameItems(i), i)); } }, function (e) { console.log(e) }); }
我们创建一个单击事件以触发文档扫描。
handleClick() { var obj = this.dwtObj; if (obj) { var onSuccess, onFailure; onSuccess = onFailure = function () { obj.CloseSource(); }; obj.SelectSourceByIndex(this.shadowRoot.querySelector('#source').selectedIndex); obj.OpenSource(); obj.IfDisableSourceAfterAcquire = true; obj.AcquireImage(onSuccess, onFailure); } }
最后,Polymer中实现的Web文档扫描应用程序可以成功运行。


想要购买Dynamsoft Barcode Reader正版授权,或了解更多产品信息请点击【咨询在线客服】


标签:
声明:本站部分文章及图片源自用户投稿,如本站任何资料有侵权请您尽早请联系jinwei@zod.com.cn进行处理,非常感谢!